Often when art is scanned and imported into Photoshop, the colors need to be corrected with either the Levels or Curves adjusting commands. It is tempting to use the Levels to correct colors because it is easy to use and the Curves command is not as intuitive. In fact Curves can be down right confusing and difficult to use until you understand how. However, Curves is really a better choice to correct colors because it allows you to adjust 14 different tonal points while Levels only allows you to adjust 3 (white point, black point, gamma). Also Curves allows you to make precise adjustments to individual color channels. For those reasons, I think it is worthwhile learning how to use Curves to color correct art.
I found that the best method to learn how to use Curves is to watch Photoshop tutorials. I recommend watching "Photoshop - Curves vs Levels" to see the amazing improvement of contrast and colors in a photograph when using Curves instead of Levels. And once you know what you are doing, Curves is just as easy to use as Levels. By watching the following short videos, you will get a more in depth knowledge about Curves. Note: Some of steps and techniques in each of the videos are the same but I still found them all useful because each offers different explanations and viewpoints.
1. "Photoshop Curves Tutorial - Part 1"
2. "Photoshop Curves Tutorial - Part 2"
3. "Photoshop CS4 - Color Curves" (also shows how to use Curves in CS3)
Most likely using the techniques shown in the above videos will color correct your art well enough. However, if it does not or you want even more in depth information on how to use an advanced color correcting method in Curves with the info pallet, watch the 26 minute video "Color Correcting Photos: photoshop CS3!"
If you would like to share information or comments about this article please click on the below comment button.
Monday, June 28, 2010
Monday, June 21, 2010
Photoshop Tip: Editing Font Characteristics
In Photoshop you can easily adjust the font size, orientation, sharpness, alignment, color, and numerous warps by selecting the text and using the controls in the text options bar (under the menu bar at the top of the window). But the characteristics of a font (spacing between characters, spacing between lines of text, etc.) are dependent on how the font was created. Also some fonts are created with only one style while others may have several such as italic, and bold. For instance, the font Apple Chancery has only one style while the font Times includes regular, italic, bold, and bold italic styles. But what do you do when you really like a particular font and it does not have the bold or italic style that you need? Or what do you do if you would like to change some of the characteristics of the font such as the spacing between characters?
You can do all of the above by using the Character panel (choose Window / Character) and create all sorts of interesting effects. In the Character panel you can adjust the text for color, bold, italic, all caps, subscript, subscript and underline. You can also select any font, font size, kerning (adding or subtracting space between two characters), vertical / horizontal scale, set baseline shift (moving the characters up or down relative to the baseline), set leading (space between lines of type), and set tracking (loosening or tightening the space between characters). Hint: If you want to make the text bolder than you can achieve with the bold command, you can apply a stroke (part of the blending option) to make it as bold as you wish.
By the way, Photoshop fonts are created as vector images. That means text will stay sharp no matter what size it is enlarged as long as it is not rasterized. For more information on vector and rasterize images read "What is the Difference between Photoshop and Illustrator?"
Below are several examples of the effects you can achieve by editing text in the character panel and making characters bolder by using the stroke style. The Apple Chancery font is used in all the examples.
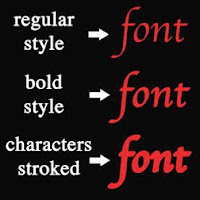
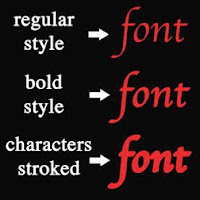
 Making Text Bold
Making Text Bold
The Apple Chancery font has only one style but by selecting the text and opening the Character panel (choose Window / Character) you can select the bold symbol (T) to make the text bold (line two in the example at the left).
You can also stroke the text to make it as bold as you wish (line three in example at the left). To do this 1. Select the text layer in the Layer window. 2. Open Blending Option by clicking on the fx symbol at the bottom of the layers pallet and select Stroke. The Layer Style window will open with the Stroke style checked. 3. Increase the size of the stroke by moving the size slider to the right. Select the color of the stroke as the same color of the text. Press OK when finished. The stroke in the example at the left is 8px. Note: If you later decide to change the color of the text, you will also need to change the Stroke color to match.
Changing the Space Between Characters
The space between characters in the text (kerning) can be increased or decreased in the Character panel (choose Window / Character) by putting the cursor between two character and increasing or decreasing the kerning values in the av symbol box (kerning). The kerning was increased to 200 between each character (one at a time) in the example at the left.
Changing the Space Between Text Lines
The spacing between lines of text (leading) can be increased or decreased in the Character panel (choose Window / Character) by selecting all the text and increasing or decreasing the leading values in the A/A symbol box (leading). The leading was increased 72 pt in the example at the left.
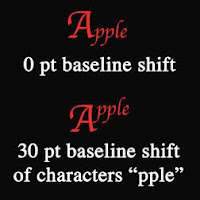
Shifting the baseline of Text
Characters can be moved up or down in relationship to the baseline in the Character panel (choose Window / Character) by selecting the text and increasing or decreasing the baseline values in the Aa symbol box (baseline shift). The effect in the example at the left was achieved by typing the character A at 72 pt and the characters pple at 36pt. The character A was left at 0 pt baseline. The characters pple were selected and the baseline increased to 30 pt.
I welcome any comments or information you would like to share.
You can do all of the above by using the Character panel (choose Window / Character) and create all sorts of interesting effects. In the Character panel you can adjust the text for color, bold, italic, all caps, subscript, subscript and underline. You can also select any font, font size, kerning (adding or subtracting space between two characters), vertical / horizontal scale, set baseline shift (moving the characters up or down relative to the baseline), set leading (space between lines of type), and set tracking (loosening or tightening the space between characters). Hint: If you want to make the text bolder than you can achieve with the bold command, you can apply a stroke (part of the blending option) to make it as bold as you wish.
By the way, Photoshop fonts are created as vector images. That means text will stay sharp no matter what size it is enlarged as long as it is not rasterized. For more information on vector and rasterize images read "What is the Difference between Photoshop and Illustrator?"
Below are several examples of the effects you can achieve by editing text in the character panel and making characters bolder by using the stroke style. The Apple Chancery font is used in all the examples.
 Making Text Bold
Making Text BoldThe Apple Chancery font has only one style but by selecting the text and opening the Character panel (choose Window / Character) you can select the bold symbol (T) to make the text bold (line two in the example at the left).
You can also stroke the text to make it as bold as you wish (line three in example at the left). To do this 1. Select the text layer in the Layer window. 2. Open Blending Option by clicking on the fx symbol at the bottom of the layers pallet and select Stroke. The Layer Style window will open with the Stroke style checked. 3. Increase the size of the stroke by moving the size slider to the right. Select the color of the stroke as the same color of the text. Press OK when finished. The stroke in the example at the left is 8px. Note: If you later decide to change the color of the text, you will also need to change the Stroke color to match.
Changing the Space Between Characters
The space between characters in the text (kerning) can be increased or decreased in the Character panel (choose Window / Character) by putting the cursor between two character and increasing or decreasing the kerning values in the av symbol box (kerning). The kerning was increased to 200 between each character (one at a time) in the example at the left.
Changing the Space Between Text Lines
The spacing between lines of text (leading) can be increased or decreased in the Character panel (choose Window / Character) by selecting all the text and increasing or decreasing the leading values in the A/A symbol box (leading). The leading was increased 72 pt in the example at the left.
Shifting the baseline of Text
Characters can be moved up or down in relationship to the baseline in the Character panel (choose Window / Character) by selecting the text and increasing or decreasing the baseline values in the Aa symbol box (baseline shift). The effect in the example at the left was achieved by typing the character A at 72 pt and the characters pple at 36pt. The character A was left at 0 pt baseline. The characters pple were selected and the baseline increased to 30 pt.
I welcome any comments or information you would like to share.
Tuesday, June 15, 2010
Art Licensing Tip: Increase Art Size and Still Have Good Resolution
The article "Art Licensing Tip: Creating the Correct Art Size" discusses the loss of resolution if a painting is enlarged too much and recommends creating larger art. But what was not discussed is what can an artist do if she/he has already created small paintings and needs to extensively enlarge them. Is it still possible to have good resolution? Also not discussed was WHY a painting that was enlarged 2-1/3 times in Adobe Photoshop had good resolution. If it was enlarged in other pixel based software it probably would look jaggy. Does Photoshop do something magical?
Yep, Photoshop automatically uses a method called Bicubic Smoother when images are enlarged. By using an interpolation method, it resamples, adds pixels, and assigns color values to the new pixels based on the existing pixels color values in the image. Bicubic Smoother is the default method in replicating pixels but other methods can be selected which MAY give better results depending upon the image. These methods are called Nearest Neighbor, Bilinear, Bicubic, Bicubic Sharper. They can be selected in the pull down at the bottom of the Image / Image Size window in Photoshop. Find out more about these methods in the Photoshop Help menu.
So can small paintings that are enlarged still have good enough resolution to be used on products? Well Photoshops Bicubic Smoother method does a pretty good job up to a point but most likely not good enough if the paintings are extremely enlarged. For instance, if images where created for the standard greeting card 5 by 7 inch size and enlarged in Photoshop to the standard flag size of 28 by 40 inch (5-2/3 times) the edges of the art elements/icons in the image would most likely have a blurry halo. However, there is a software Plugin that can be used with Photoshop called Genuine Fractals 6 (recommended by artist Andy Mathis) by onOne Software that does a better job at replacing pixels than Photoshop's Bicubic Smoother. Genuine Fractals 6 Plugin claims that it can enlarge a picture 1000 percent without the loss of sharpness, detail, and without edge halos. It considers itself the industry standard for image resizing and according to reviews in computer magazines it is correct. When checking out comparison examples between Photoshop and Genuine Fractals 6 on One Software website, I was suitably impressed with the results by using it. The software costs $159.95 but it is well worth the price if you need to enlarge images beyond the capability of what Photoshop alone can produce. By the way, Genuine Fractals 6 has other useful features such as Gallery Wrap (professional version), Tiling, batch processing, etc.
Hmm, that brings up a question. If Genuine Fractuals 6 Plugin can enlarge small images and still have good resolution (assuming that the images were originally high resolution), can this software do a good job on enlarging low resolution images and also increase the resolution? If it can, then low resolution images on the internet are REALLY at risk on being illegally lifted and used for products and stock art. I do not yet own Genuine Fractual so that I could test it but it is worrisome.
I welcome any comments. Please click on "comments" in order to write your comment.
Yep, Photoshop automatically uses a method called Bicubic Smoother when images are enlarged. By using an interpolation method, it resamples, adds pixels, and assigns color values to the new pixels based on the existing pixels color values in the image. Bicubic Smoother is the default method in replicating pixels but other methods can be selected which MAY give better results depending upon the image. These methods are called Nearest Neighbor, Bilinear, Bicubic, Bicubic Sharper. They can be selected in the pull down at the bottom of the Image / Image Size window in Photoshop. Find out more about these methods in the Photoshop Help menu.
So can small paintings that are enlarged still have good enough resolution to be used on products? Well Photoshops Bicubic Smoother method does a pretty good job up to a point but most likely not good enough if the paintings are extremely enlarged. For instance, if images where created for the standard greeting card 5 by 7 inch size and enlarged in Photoshop to the standard flag size of 28 by 40 inch (5-2/3 times) the edges of the art elements/icons in the image would most likely have a blurry halo. However, there is a software Plugin that can be used with Photoshop called Genuine Fractals 6 (recommended by artist Andy Mathis) by onOne Software that does a better job at replacing pixels than Photoshop's Bicubic Smoother. Genuine Fractals 6 Plugin claims that it can enlarge a picture 1000 percent without the loss of sharpness, detail, and without edge halos. It considers itself the industry standard for image resizing and according to reviews in computer magazines it is correct. When checking out comparison examples between Photoshop and Genuine Fractals 6 on One Software website, I was suitably impressed with the results by using it. The software costs $159.95 but it is well worth the price if you need to enlarge images beyond the capability of what Photoshop alone can produce. By the way, Genuine Fractals 6 has other useful features such as Gallery Wrap (professional version), Tiling, batch processing, etc.
Hmm, that brings up a question. If Genuine Fractuals 6 Plugin can enlarge small images and still have good resolution (assuming that the images were originally high resolution), can this software do a good job on enlarging low resolution images and also increase the resolution? If it can, then low resolution images on the internet are REALLY at risk on being illegally lifted and used for products and stock art. I do not yet own Genuine Fractual so that I could test it but it is worrisome.
I welcome any comments. Please click on "comments" in order to write your comment.
Licensing Art to Manufacturers
Read my article "How to License Art to Manufacturers" posted on Artsy Shark - A Site for Emerging Artists.
It discusses creating the right art, planning strategically, finding manufacturers that license art, contacting manufacturers and includes lots of links to art licensing resources and articles written by licensing experts.
It discusses creating the right art, planning strategically, finding manufacturers that license art, contacting manufacturers and includes lots of links to art licensing resources and articles written by licensing experts.
Monday, June 7, 2010
Licensing Designs to the Melamine / Acrylic Tabletop Industry
One facet of the tabletop industry (products for the table) are products made of melamine (dishes, bowls, trays) and acrylic (glasses, pitchers) plastic. Years ago plastic products were used mainly for children's dishes and picnics because they were very durable and unbreakable. In the last several years with the popularity of casual entertaining and outdoor living, melamine and acrylic product usage has expanded. Bright fiesta solid color melamine tabletop is still used for picnics and whimsical art themes are still used for children. But now art with brightly colored, pastel colored, and unsaturated colored themes for parties, holidays, and home décor are also sought by melamine and acrylic manufacturers.
To compete in this industry, artists need to research what kind of art "each" manufacturer wants and what product shapes they produce. Then they need to create collections and format the art to approximately fit the product shapes such as icons and borders for acrylic glasses, rectangular shaped art for multi-shaped serving dishes, round and square art for dishes, etc. Also notice if the manufacturer produces other products besides melamine. The artist may also be able to license her/his art for these if the collection is cohesive enough. And remember, a good marketing plan is to create mock-ups for marketing materials sent to the manufacturer. For more information on collections and mock-ups read the articles located under the Topics section listed as Art Collections /Mockups. Hint: If a manufacturer does not show many examples of their products on their website, google their name plus the word "melamine" to find retail stores carrying their products.
Melamine and Acrylic tabletop manufacturers normally want art that:
1. is in themes and colors that are popular with consumers such as this years grapes/wine, flowers, and coastal. But remember trends change and what is popular this year may not be popular next year.
2. is in collections.
3. the artist is willing to edit and add art to the manufacturer specifications.
Melamine/ Acrylic Tabletop Manufacturer List
Design-Design (artist guidelines)
Gibson Overseas
Keller Charles (no website)
2413 Federal St.
Philadelphia, PA, United States 19146
Tel: (215) 732-2614
E-mail: kcpfields@aol.com
Magpie Marketing Inc.
Merritt International (artist guidelines)
Read more articles about manufacturers under the Topics section on the side bar.
I welcome any comments and additions to the manufacturer list. Please click on comments to open the window to write your comment.
To compete in this industry, artists need to research what kind of art "each" manufacturer wants and what product shapes they produce. Then they need to create collections and format the art to approximately fit the product shapes such as icons and borders for acrylic glasses, rectangular shaped art for multi-shaped serving dishes, round and square art for dishes, etc. Also notice if the manufacturer produces other products besides melamine. The artist may also be able to license her/his art for these if the collection is cohesive enough. And remember, a good marketing plan is to create mock-ups for marketing materials sent to the manufacturer. For more information on collections and mock-ups read the articles located under the Topics section listed as Art Collections /Mockups. Hint: If a manufacturer does not show many examples of their products on their website, google their name plus the word "melamine" to find retail stores carrying their products.
Melamine and Acrylic tabletop manufacturers normally want art that:
1. is in themes and colors that are popular with consumers such as this years grapes/wine, flowers, and coastal. But remember trends change and what is popular this year may not be popular next year.
2. is in collections.
3. the artist is willing to edit and add art to the manufacturer specifications.
Melamine/ Acrylic Tabletop Manufacturer List
Design-Design (artist guidelines)
Gibson Overseas
Keller Charles (no website)
2413 Federal St.
Philadelphia, PA, United States 19146
Tel: (215) 732-2614
E-mail: kcpfields@aol.com
Magpie Marketing Inc.
Merritt International (artist guidelines)
Read more articles about manufacturers under the Topics section on the side bar.
I welcome any comments and additions to the manufacturer list. Please click on comments to open the window to write your comment.
Tuesday, June 1, 2010
Art Licensing Tip: Creating the Correct Art Size
 Ideally an artist that wants to license her/his art should create art the same size as the largest product the art will be placed. This is to insure that the art has good resolution and the image is not blurry. In practice that is not always practical. For instance, the artist may not know if the image will ever be licensed for large products such as 28 by 40 inch decorative flags. In that case it may not be worth the effort to create such large paintings, scan them in increments because they are too large to scan in one pass and then merge them into one image with Photoshop. Besides these files are large, time consuming to edit/save, and take up a bunch of storage space. In my opinion, it is better to create smaller sized art and enlarge them in photoshop as long as the quality of the art isn't too poor because of the lower resolution.
Ideally an artist that wants to license her/his art should create art the same size as the largest product the art will be placed. This is to insure that the art has good resolution and the image is not blurry. In practice that is not always practical. For instance, the artist may not know if the image will ever be licensed for large products such as 28 by 40 inch decorative flags. In that case it may not be worth the effort to create such large paintings, scan them in increments because they are too large to scan in one pass and then merge them into one image with Photoshop. Besides these files are large, time consuming to edit/save, and take up a bunch of storage space. In my opinion, it is better to create smaller sized art and enlarge them in photoshop as long as the quality of the art isn't too poor because of the lower resolution.So what is the correct art size? Well it depends because there is no standard size. Each artist needs to figure out what size works best for the products they license or hope to license. For instance, if an artist ONLY licenses greeting cards she/he most likely will create 5 by 7 inch art and scan and save it at 300dpi. Other artists may create art as large as their scanner will scan in one pass and save it at 300 or 600dpi.
I personally create art that is no smaller than 12 inches at 300dpi. Thus, I mostly create square/round art and patterns at 12 by 12 inches, vertical art at 12 by 16.8 inches (enlarged format of a 5 by 7 inch standard greeting card)*, and horizontal art at 16.8 by 12 inches. The reason why I use a minimum of 12 inches is because 1. artist/art director Joanne Fink recommends 12 inches when creating patterns for the scrapbook industry, and 2. I did some experimenting to see if a 12 inch Photoshop psd file when enlarged 2-1/3 times (size of a decorate flag - 28 divided by 12 = 2-1/3 times) is blurry when printed. It isn't. Or, at least not noticeably. Note: The reason why I create vertical and horizontal art in the formats stated above is because they are approximate dimensions for many products such as flags, gift bags and trays and can be easily edited to fit manufacturers specifications.
*There are several ways to figure out the dimensions of a document you wish to use.
1. You can calculate the dimensions. For instance, if you wish to enlarge a 5 by 7 inch format to 12 inches wide but don't know what the length should be, you divide 5 into 7 which equal 1.4. You then multiply the 1.4 by 12 to equal 16.8. Thus, the converted size would be 12 by 16.8 inches.
2. Another method is to use the image size command in Photoshop. Create a new 5 by 7 inch document in Photoshop. Go to Image/Image Size pull down menu. Make sure the Constrain Proportions box is checked. Change the width of the document from 5 to 12. The height is automatically changed to 16.8 inches. Thus, the new document size is 12 by 16.8 inches. Note: 16.8 inches is 16 inches and 8/10th of an inch.
What size of art do you create? Please comment in the below comment section.
Make sure to read the comments for additional useful information.
Subscribe to:
Posts (Atom)